Aurm Lockers
Aurm Website
Overview
We were tasked to design a website that looks as futuristic as the technology behind it. From Figma wireframes to Framer deployment, we worked with the Aurm core team to achieve a landing page that conveys the essence of the offerings.
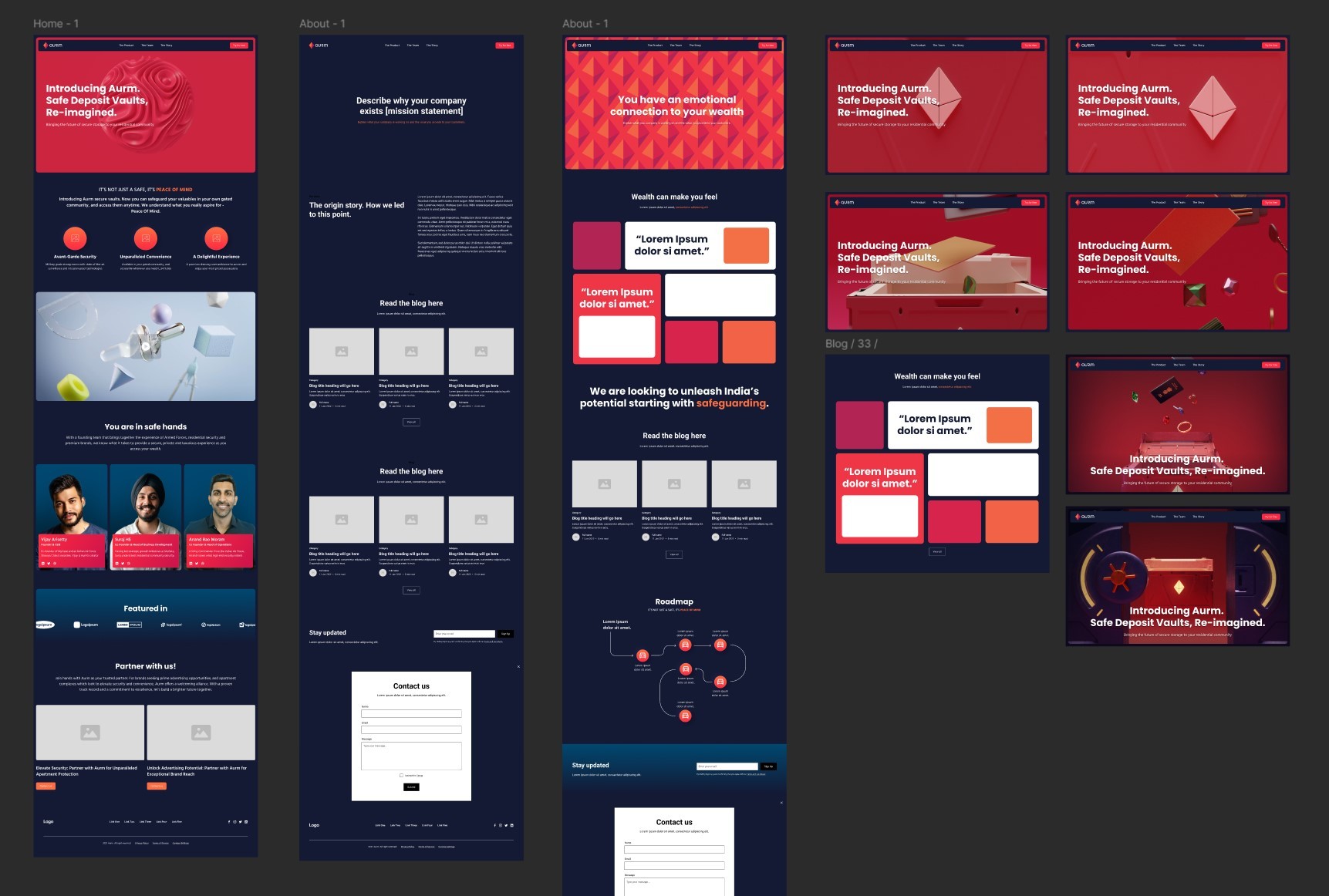
Initial Designs/Wireframes
This a snapshot from our initial Figma explorations.



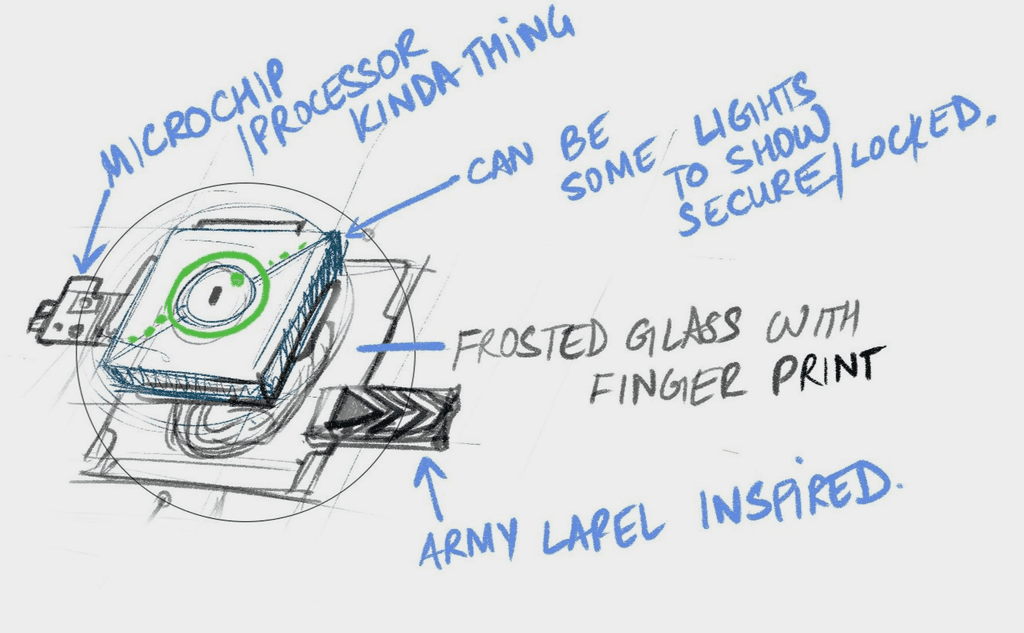
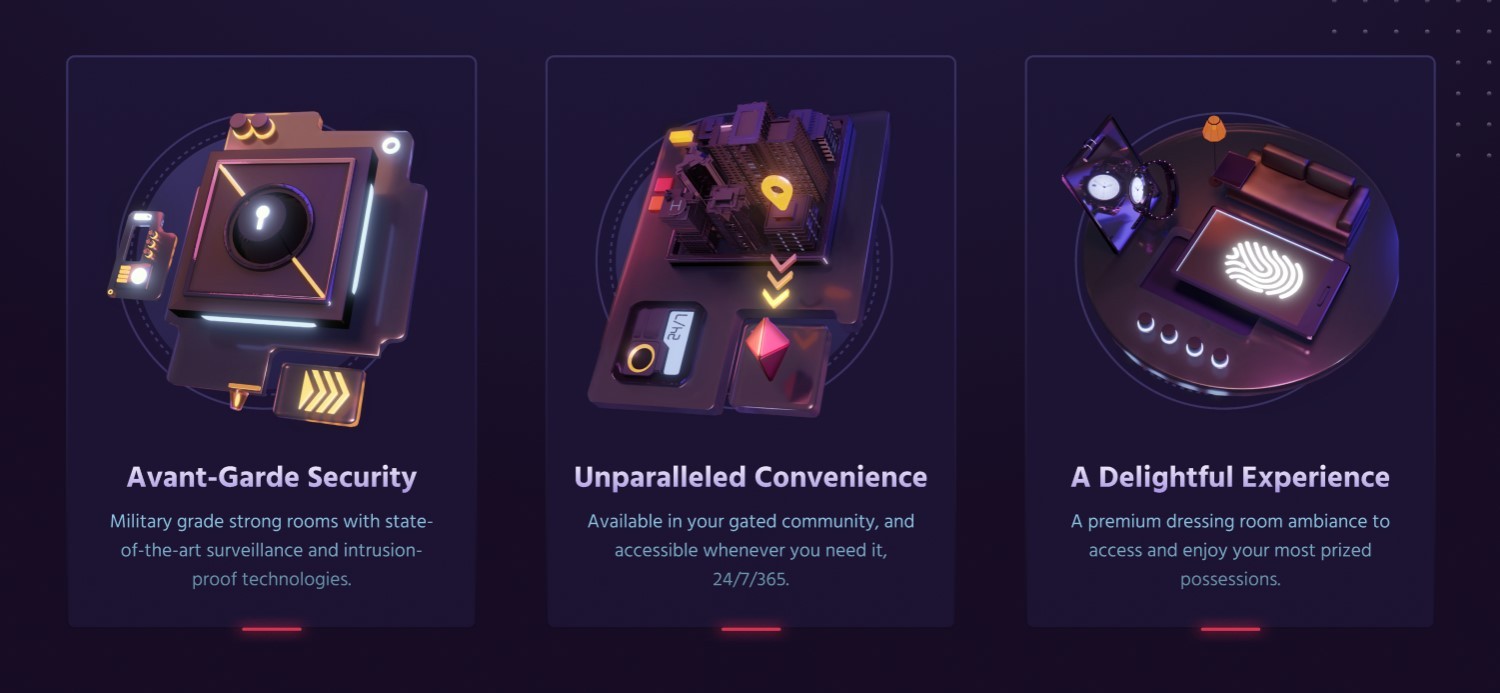
We also created all the visual assets on the website - the 3D animated illustrations being the most prominent. These were used to highlight the core features of the product.